Google Scholar provides a simple way to broadly search for scholarly literature Search across a wide variety of disciplines and sources articles, theses, books, abstracts and court opinions2通りのIllustratorのドロップシャドウ スタイライズのドロップシャドウ アピアランスからドロップシャドウを調整 ボカシ(ガウス)のドロップシャドウ コピーして背面にペースト 前面のオブジェクトはロック ボカシ(ガウス) シャドウを加工 ボカシ (ガウス)で作ったシャドウの例選択範囲の中心またはエッジからぼかしの開始点までの距離を入力します。 中心(光彩(内側)のみ) 選択範囲の中心から発する光彩を適用します。 境界線(光彩(内側)のみ) 選択範囲の境界線の内側から発する光彩を適用します。 注意: 光彩(内側)効果を使用したオブジェクトを分割・拡張すると、その光彩(内側)は不透明マスクとなり、光彩(外側

ブラック ロックシューター Inexhaustible Ver 特設サイト Good Smile Company
イラストレーター 発光レイヤー
イラストレーター 発光レイヤー-Illustratorの中でもオブジェクトの境界線に関する加工であるぼかしを使って、よりイラスト作成のボキャブラリーを増やしましょう。 目次1 ぼかしとは?2 ぼかしの使い方3 スタイライズのぼかしとPhotoshoopIllustratorでイルミネーション風のロゴ・イラストを作るチュートリアル (アピアランス) 13年11月19日 14年3月25日 ツイート シェア はてブ LINE Pocket 今回はIllustratorでイルミネーションを表現します。 クリスマスシーズンにどうぞ。




Dw 5600pr 4jr 製品情報 G Shock Casio
CLIP STUDIO PAINT PRO イラストレーションテクニック』から特別掲載!10発光の描写 よりいっそう幻想的にするため、発光して見えるようにします。 発光して見えるようにする方法は他にもあると思いますが、方法の一つとして役立ててください。 (1)新規ラスターレイヤーを2枚作成します。 鳥レイヤーからトランプのときと同様に選択範囲を作成します。 選択メニュー→ 選択範囲を縮小で3ピクセル縮小します。 (必ずしも3イラレのアピアランスのみで、光って見える文字を作る方法をまとめました。 目的 ・cmykのイラレのみで光表現の練習がしたい 自分用ルール ・スクリーン/ソフトライトは使わない ・アピアランスを使う 前提 ・地の色はcmy1%k100% 考え方 どうすれば光って見えるんだろう?
結合した場合、背景の色は参照されずに、透明の背景上で合成した結果を出しています。 そのため、 合成モードの種類によっては、色が若干変化することがございます。 元の色合いのまま統合されたい場合は、背景レイヤーを含めて選択していただきデジ絵 イラスト イラストレーター。イラストレーターの人って得意不得意がありますか? 例えば、お客様からdカップの女の子を部屋の中で優しい感じで描いてくださいブラシ塗りで。と依頼があります。 でも、途中から発光塗りに変えてもらえますか?PBW Reversion (イラストレーター) ~ PBW アルパカコネクト (イラストレーター) 好き/得意な系統 頭身高め 痩身、筋肉質キャラ 厚塗り・ ブラシ塗り (ソシャゲ調) 発光エフェクト系 赤色~暖色系 黒強め、モノトーン
Car lights The boy's body glows * * #illustration #drawing #Light #person #car #shine #Night #black #image #art #colorful #Acrylicpaint #picture #painting #artwork #illustratorIllustrator (イラストレーター)で、きれいな光の像を描く方法! ! 今回はIllustratorで、キレイな光の像を描く方法方法を解説していきます。 フレアツールをあまり使ったことがないという方も多いと思います。 まずはフレアツールがどんなツールなのかをご説明してから、実際の使い方を見て頂きたいと思います。 フレアツールは写真のレンズフレアと同様の効果星を発光させる 星を発光させるために、ぼかしをかけます。 星のレイヤーを複製し、アプリケーションメニューの「 フィルター / ぼかし / ぼかし(ガウス) 」を選択します。 ぼかしをかけたレイヤーの描画モードを「 覆い焼き(リニア)加算 」にし、星を発光させます。 左側の城も発光させるために、レイヤーを選択し、同様の処理を行います。 手順3/6




Illustrator イラストレーター の光彩 外側 Illustrator イラストレーター 入門




海の生き物のtwitterイラスト検索結果 古い順
もので発光を表現するとなると、色以外のテクニック が必要になるのではないでしょうか? 資料としての体裁を整えるためにイラストレーターを 使うのであれば、発光体の部分だけはフォトショップ などのビットマップ系フォトレタッチソフトで作り、イラストレーターで文字を光らせる表現 スタイライズの「光彩」ではなく、「ぼかし」を使って加工する方法を説明します。 まず、メニューの「ファイル」から「新規」を選び、カラーモードを「RGBカラー」にして「作成」ボタンをクリック。 文字を明るく見せるために、背景には明度が低い色を使います。 すこし濃い青のグラデーションにしましたフリーのイラストレーター、Live2Dモデラー。 お仕事募集中。いわながちゃんの人。 Live2D実績:ホロライブ「姫森ルーナ」「常闇トワ」「夜霧」「黒桃影」「桃鈴ねね」「尾丸ポルカ」 ご依頼はDM、メールにてお願いします。




ラゾーナ川崎プラザ ハリー ポッター 魔法ワールドのクリスマス At Lazona




ホタルのイラスト 無料イラスト素材 素材ラボ
イラストレーターで文字に影を付ける方法をご紹介いたします。 ★ステップ1 ツールパネル「文字ツール」を使います。 アートボード上にて、必要な文字を入力しますイラストレーターで文字に影を付ける方法 ネオンの様に光る文字 ネオンの様に光る文字をIllustratorで描くシンプルなチュートリアルです。 Illustratorでネオンの様に光った文字を描く イラストレーターで作るネオン光彩の文字Similarly, Multiply blend mode can be used to express shadow Open the ① Layer window and on top of the base hair gradation tap ② New Layer Finally add a layer for highlights Tap ① to make the layer you added the Current Layer Next, tap Add to open the ② Blending Mode menu Finally select ③ Add from the Blending menu



Ii類のロゴ




家紋 笹竜胆 Epsフリー素材 源氏の家紋 家紋 竜胆 イラスト 書き方
The cat glows in the night sky * * #illustration #drawing #light #Cat #nightsky #Star #pink #autumn #image #art #colorful #Acrylicpaint #picture #painting #artwork #illustrator6 イラストレーター イラストレーターは紙媒体やWeb媒体、アプリなどで使用するイラストを描く仕事です。 発注者の要望をヒアリングしてイラストの反映させるスキルが必要。 Photoshopだけでなく、Illustratorを一緒に使うことが多いです。まずはスクリーンレイヤーで左下を明るくします。 ・そして加算 (発光)レイヤーを雲レイヤーの上に作成しさらに明るさを強調します。 このとき、上記のスクリーンレイヤーよりも光源に近いより狭い範囲を明るくすることで光源の向きと発光感を表現




Dw 5600pr 4jr 製品情報 G Shock Casio




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方
質感を意識した塗りでキャラクターを仕上げていく 藤ちょこ 本連載は、鮮やかな色彩と独自に作り込まれた世界観で人気のイラストレーター・藤ちょこさんがキャラクター造形や描き方を解説したメイキング・ブック 『美しい幻想世界とキャラクターを今回のメニューは 光り輝くネオン風文字 暖かくなると、日が沈んだ後の時間のお出かけも 過ごしやすくていいなと思う今日この頃。 寒いとなかなか動こうと思わないんですが 暖かくなると途端に夜のお散歩とかしだすんですよ。 自分は西の田舎出身なので、夜は外真っ暗です。雲ブラシの筆跡をところどころ塗って消していくようなイメージです。 ・「油彩」の塗りを終えたら、筆跡を「繊維にじみ」で馴染ませます。 ・雲の輪郭は気になる箇所があれば雲ブラシの透明色で削って整えます。 ・最後の仕上げとして、明部に「加算 (発光)レイヤー」を、暗部に「乗算レイヤー」を重ねてコントラストを強調します。 以上で完成です! 慣れ



Q Tbn And9gcsp5dkgt0lwerkpwpo0yqmcatra3z375rfzjijws48z6s3pcj12 Usqp Cau




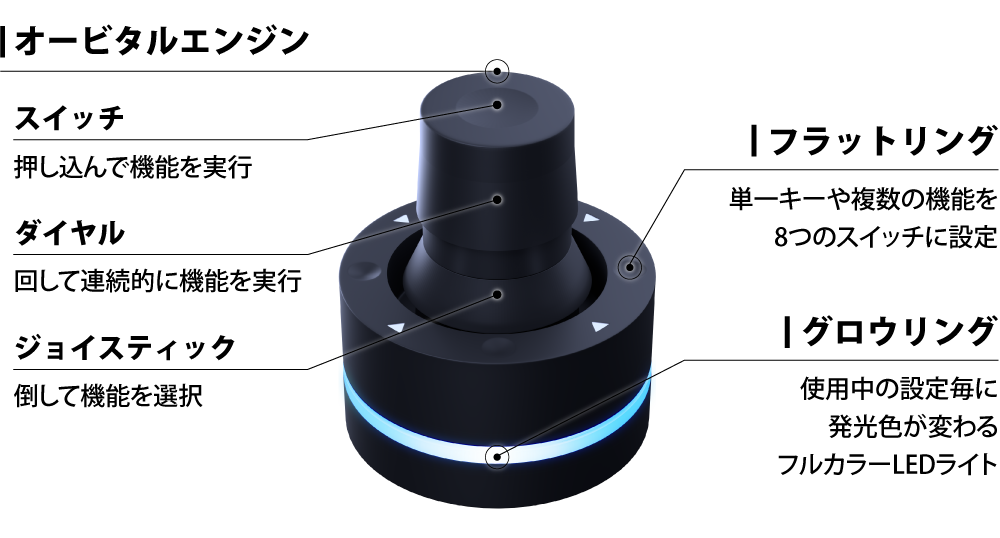
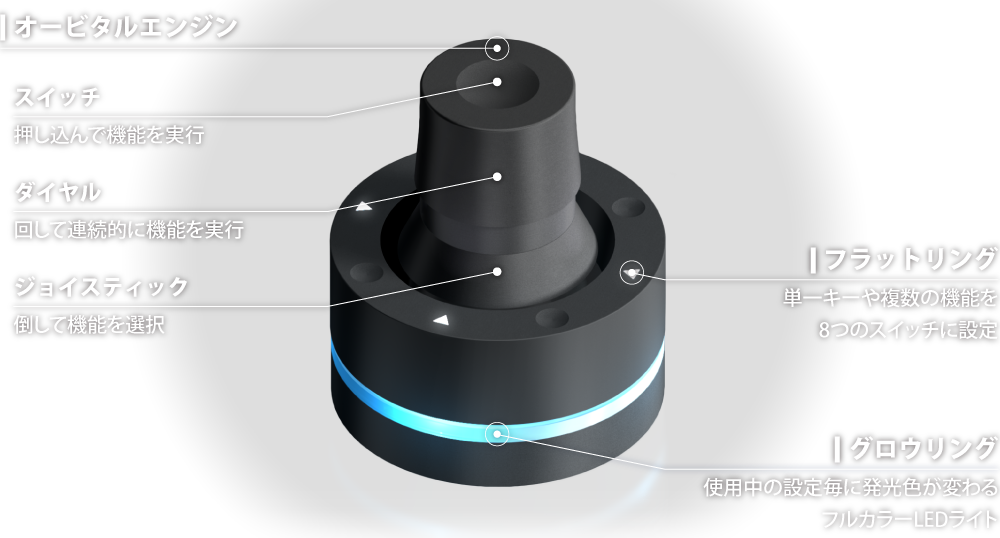
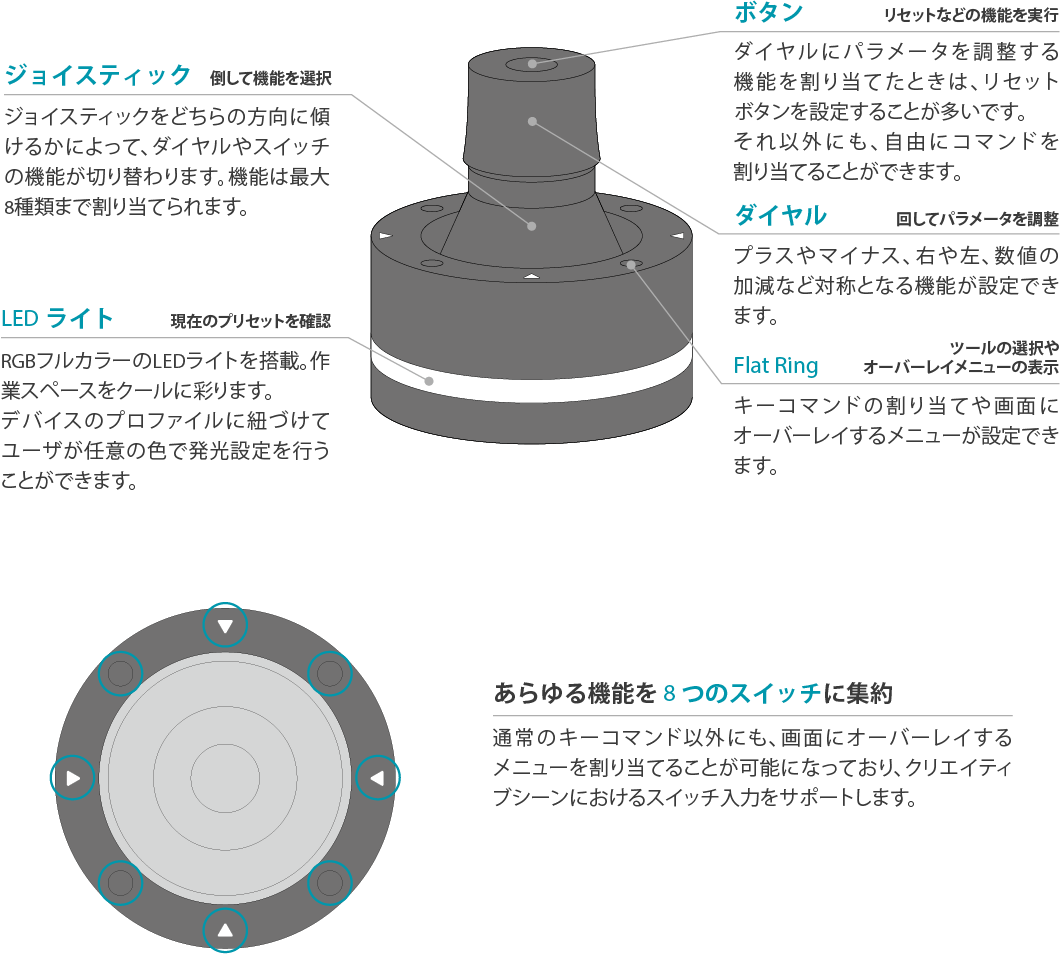
クリエイターを科学するミライの左手デバイス Orbital2 Brain Magic イラストレーターのための左手デバイス
3D glowing abstract digital wave particles Futuristic vector illustration HUD element Technology concept Abstract background光の基本になるのは#FFFFFF(白)から#(黒)の円グラデーションです。 グレースケールではなくRGBの白黒に設定してください。 此処では位置が50%のものと%のものの二つを使用しています。 必要に応じてスクリーンか覆い焼きモードで重ねます




4月 21




Sen Sur Twitter 身勝手の極意 兆し Ultra Instinct Sign




Maxon Nuxt




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方



ネオン文字の簡単な作り方 さいたま 川口のホームページ制作は関東ダイイチ




塗りマス デジタル塗り絵コンテスト




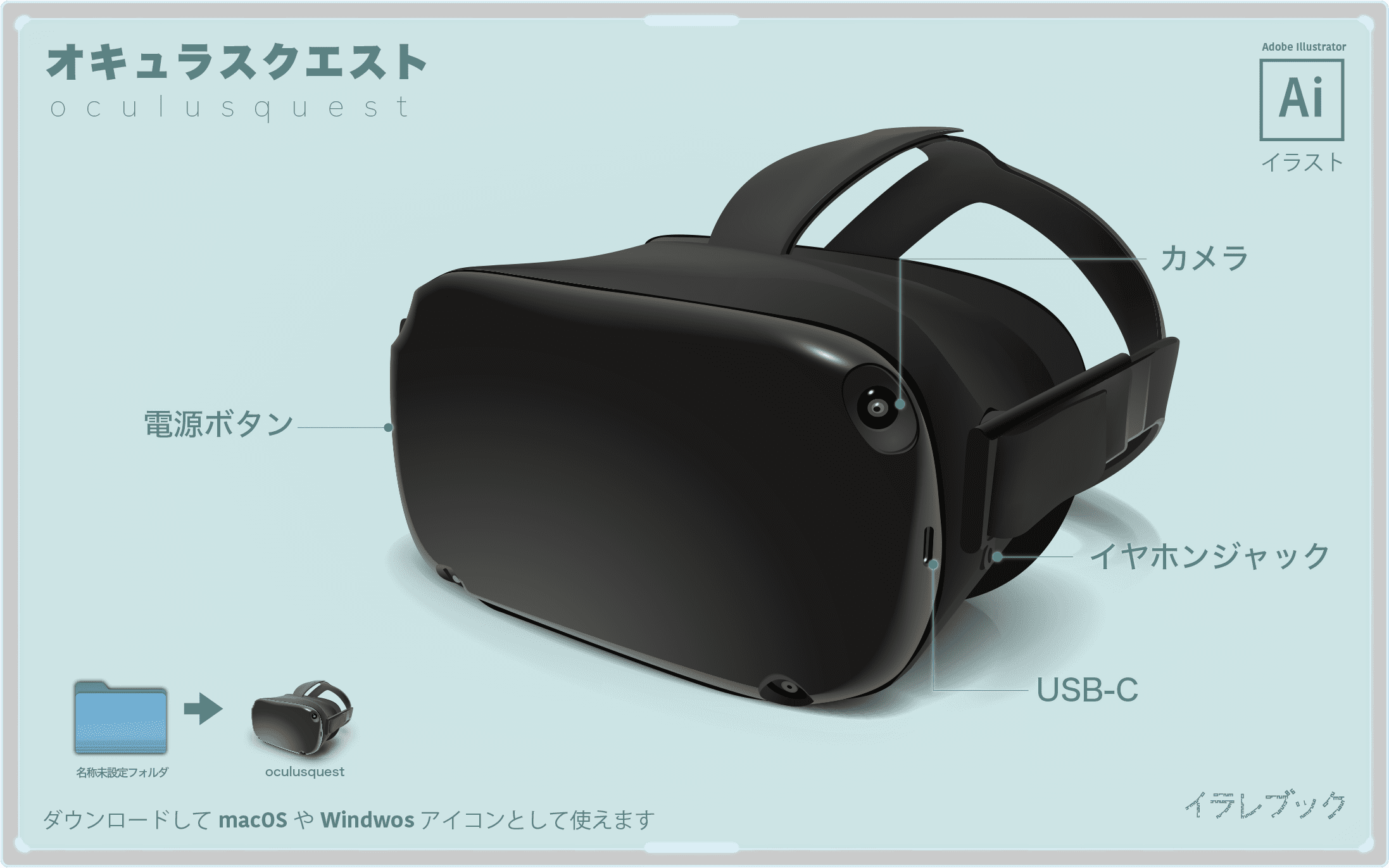
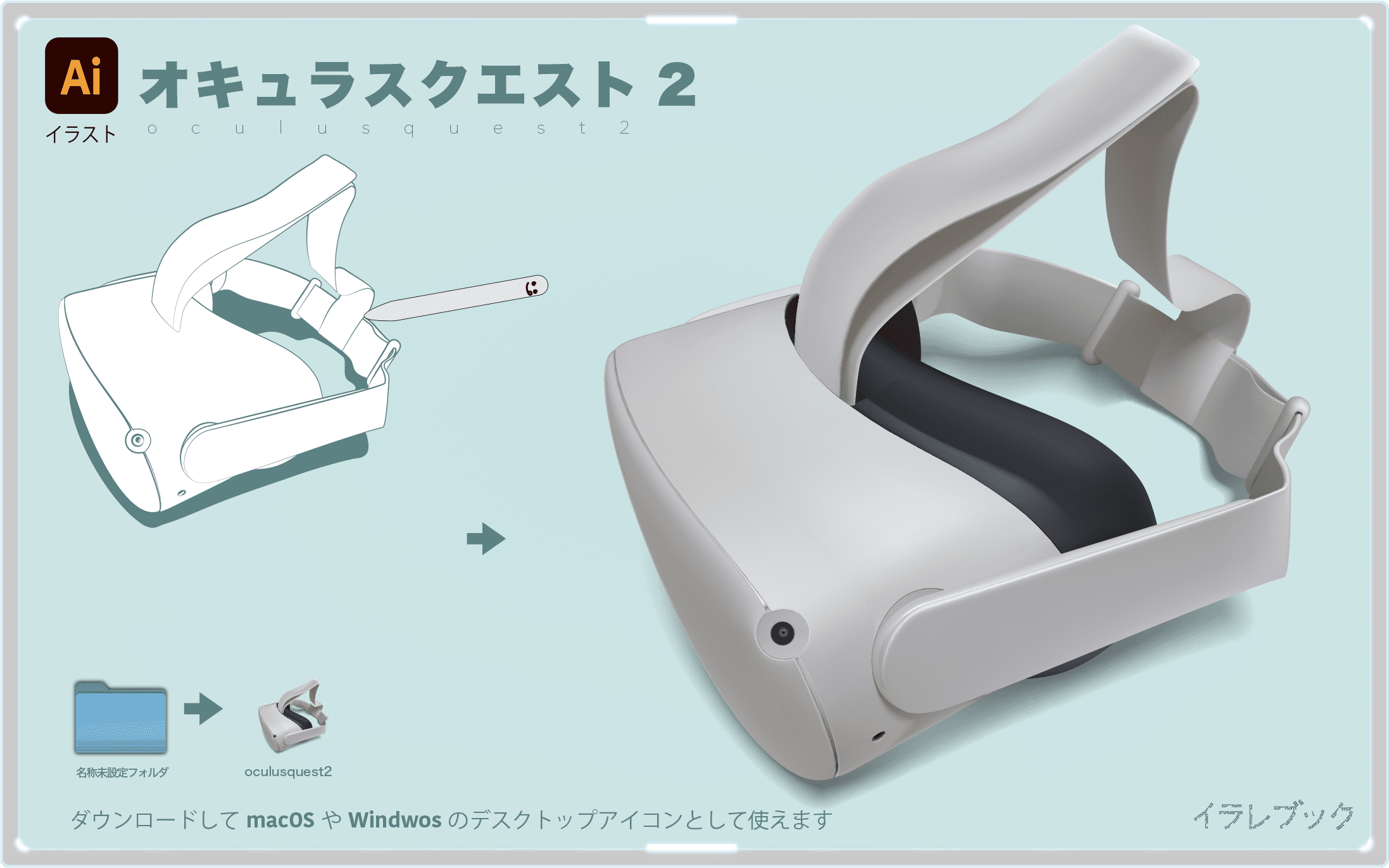
オキュラスクエスト2のできること おすすめ設定や使い方遊び方を詳しく紹介 Oculusquest




イラストレーター ショートカット キー 7808 イラストレーター 進む ショートカット キー




株式会社セルテック Ledサイン Ledパネル製作会社




水彩画を描くきほん 人物画からキャラクターイラストまで 三澤寛志 角丸つぶら 絵画 Kindleストア Amazon




春夏コレクション新作グッズ 絵守未來公式サイト




ブラック ロックシューター Inexhaustible Ver 特設サイト Good Smile Company




ぼかしのtwitterイラスト検索結果




Illustratorで平安神宮の鳥居のイラストを作ってみた




透過後 Png画像の回りの白い点々 粒々 を消す方法 アフィコロ




ブラック ロックシューター Inexhaustible Ver 特設サイト Good Smile Company



Do Not Eat Jp 画図の手帖 Tips Illustratorで描く放電



ネオン文字の簡単な作り方 さいたま 川口のホームページ制作は関東ダイイチ



マウンテンバイク Bianchi ビアンキ キャッシュレス5 還元対象店 送料無料 Ck16 38 38 Ck16 自転車 Magma29 0 19bi 024 自転車のトライ 店




Lightning Brush 5 Species 3 Emission Pattern Clip Studio Assets




ヘルプ ゆうしゃのがっこ




喫茶のtwitterイラスト検索結果




イラストレータ名 Tails ジャパリ通信 けもフレというキセキに感謝を




枠 フレームのフリー素材 ダウンロード02 素材っち




クラゲ2 デザインtシャツ通販 Tシャツトリニティ




画像をダウンロード イルミナ イラスト パズドラ イルミナ イラストレーター Fishjpgazo




Blogfundesire




透過後 Png画像の回りの白い点々 粒々 を消す方法 アフィコロ




ヘルプ ゆうしゃのがっこ




春夏コレクション新作グッズ 絵守未來公式サイト




クリエイターを科学するミライの左手デバイス Orbital2 Brain Magic イラストレーターのための左手デバイス




キュアサニー 画像あり プリキュア 90年代 アニメ 映画




プレコレクション 絵守未來公式サイト




プロの現場で使われているillustratorの 超速 テクニック 高橋 としゆき ヤマダ ジュンヤ 大賀 葉子 三浦 悟 鈴木 貴子 工学 Kindleストア Amazon




Web素材アイコン 球 無料イラスト素材 素材ラボ




家紋 蔦の一種 丸に蔦 十大紋の一つとして高い普及率を誇る定番家紋の一つ Japan Painting Japanese Family Crest Japan




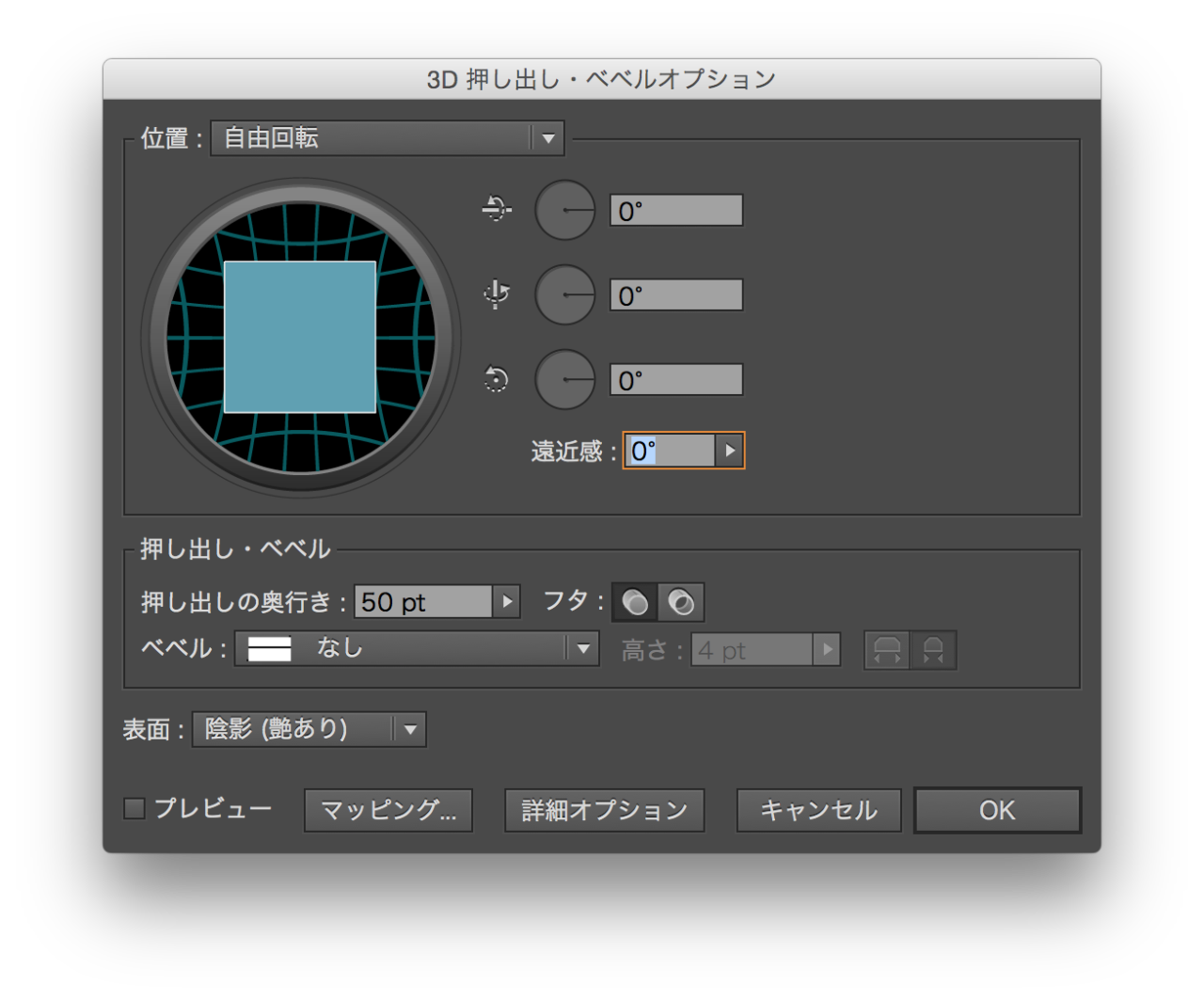
Illustratorで3dマッピングを使ったグリグリ動かせるイラストの作り方 Design Trekker




岬 イラストレーター Pixivに投稿したけど頭の発光こっちの方がいいような気がしてきた ので T Co Didwbk12dw




Maxon Nuxt




釣りイラストレーター藤本けんじ氏への依頼 オリジナルグッズ販売方法 貧乏釣り部員五時レンジャー




見逃せない 今すぐ使える無料procreateブラシ50選 Design Cuts Japan




カテゴリー アートセラピー 臨床美術士の勉強 イラストを仕事にしよう つくっく




神秘的のtwitterイラスト検索結果




どこよりも早く 本家よりも詳しいillustrator 24 3 年8月リリース の新機能 改良点の解説 Dtp Transit




医師のしられざる仕事 Extra Work Of Doctors イラストレーターで外部リンク画像に外枠をつける




ブラック ロックシューター Inexhaustible Ver 特設サイト Good Smile Company




スター ウォーズ Xウイング デアゴスティーニ ジャパン




Ipad Pro 第5世代 性能と価格比較表 Ipadの歴史も Ipadpro




オキュラスクエスト2のできること おすすめ設定や使い方遊び方を詳しく紹介 Oculusquest




Maxon Nuxt



ソシャゲイラストの仕事ってどうやるの 仕事の流れを解説します 前編 ツジヒール




春夏コレクション新作グッズ 絵守未來公式サイト




ブラック ロックシューター Inexhaustible Ver 特設サイト Good Smile Company




春夏コレクション新作グッズ 絵守未來公式サイト




Tt X Hatsune Miku




天領寺セナ グリザイユ本発売中 個人的エフェクトの書き方 使用ツールはsai2のみ 背景が暗いものと明るいものではまた書き方などが違う部分もあるのですが今回は背景を暗くし より発光感のあるエフェクトの描き方を採用させて頂きました 参考になれば




Pin By Franco Veron On 女性角色 時裝 Pretty Cure Anime Anime Artwork




第1回 クリエイターズドラフト オリジナルイラストコンテスト コンテスト アートストリート Art Street By Medibang




クリエイターを科学するミライの左手デバイス Orbital2 Brain Magic イラストレーターのための左手デバイス




オリジナル路面標示マーク 自由なデザインで製造可能 枚1セット 3m ステイマーク




ブラック ロックシューター Inexhaustible Ver 特設サイト Good Smile Company



地球の描き方 イラストレーターyassyのお絵かき日記




革新的左手デバイスorbital2 Brainmagic



ソシャゲイラストの仕事ってどうやるの 仕事の流れを解説します 前編 ツジヒール



Sai イラスト加工 白背景だけでも逆光効果でカッコ良くごまかす 4ステップでできる加工方法を徹底解説 飽き性な男のムダ話 Web イラストの知識を中心に発信するブログ




Kiehls Jp 本日より新キャンペーン ジャンボサイズをご購入でスペシャルプレゼント Milled



Have A Nice Dream Touch Sensor



Ii類のロゴ




Tx Ym Kbdl0xom




丸々もりあき おわーーーー 色使いも発光具合も美しく塗ってくださって感激です 服や髪のパーツが結構ややこしくなってしまったかと思っていたのですが的確に塗って下さって ありがとうございます ゚ ゚




ヘルプ ゆうしゃのがっこ




話題のイラストレーター ヤナギダマサミとコラボレーション Anna Sui Swinging Tokyo Vol 2 Classy クラッシィ




眠れない夜に 海辺の手紙 Stand Fm




ヨネべ Yoyoyonebe Twitter



Do Not Eat Jp 画図の手帖 Tips Illustratorで描く放電




Xtaqvqdf9dhem




Illustratorで平安神宮の鳥居のイラストを作ってみた




Illustratorで影を描く4つの方法 まったりネット生活




ブラック ロックシューター Inexhaustible Ver 特設サイト Good Smile Company




誕生日プレゼント リーグスター Jrトレーニング ユニフォームウォーマーパンツ Luj740wp00ホワイト Jrウォーマーパンツ




家 マーク フリー Amrowebdesigners Com




これを使えば作業効率がアップするかも イラスト制作や動画制作に使える左手用コントローラーorbital2とは 3dcg最新情報サイト Modeling Happy




Maxon Nuxt




株式会社セルテック Ledサイン Ledパネル製作会社




クリエイターを科学するミライの左手デバイス Orbital2 Brain Magic イラストレーターのための左手デバイス




ボード Glitter Force Precure のピン




ブラック ロックシューター Inexhaustible Ver 特設サイト Good Smile Company




Illustratorで平安神宮の鳥居のイラストを作ってみた




ヘルプ ゆうしゃのがっこ




クリエイターを科学するミライの左手デバイス Orbital2 オービタルツー Brain Magic Just Another Orbital2 Products Brainmagicサイト Site




Maxon Nuxt


0 件のコメント:
コメントを投稿